| Relationship | Depiction | Interpretation | Example |
|---|---|---|---|
| Dependency |  |
A depends on B This is a very loose relationship and so I rarely use it, but it’s good to recognize and be able to read it. |
|
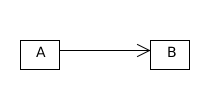
| Association |  |
An A sends messages to a B Associations imply a direct communication path. In programming terms, it means instances of A can call methods of instances of B, for example, if a B is passed to a method of an A. |
|
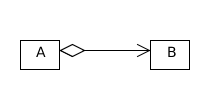
| Aggregation |  |
An A is made up of B This is a part-to-whole relationship, where A is the whole and B is the part. In code, this essentially implies A has fields of type B. |
|
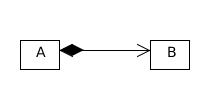
| Composition |  |
An A is made up of B with lifetime dependency That is, A aggregates B, and if the A is destroyed, its B are destroyed as well. |
Are Dependency Injection and Depencency are Different?
Yes, They are. The Closest one to DI is aggregation. In Aggregation, we deal with direct objects. i.e. objects which maintain a state, life-cycle, etc.
But in Dependency Injection, we focus on class level interactions. This is diverged with pure OOP practice. Actually, in DI we tend to inject stateless classes(worker classes) into some other classes. Though they look like objects they are actually just stateless classes that are being injected. And instances of that class can stand independently too.
Assume a stateless worker class called StringUtils. It can be injected into classes called NounUtils, VerbUtils, etc. And also instances of StringUtils can also exist.
Which one is Close to Dependency(Not DI)
An association almost always implies that one object has the other object as a field/property/attribute (terminology differs).
A dependency typically (but not always) implies that an object accepts another object as a method parameter, instantiates, or uses another object. A dependency is very much implied by an association.
Association --> A has-a C object (as a member variable) Dependency --> A references B (as a method parameter or return type)
public class A {
private C c;
public void myMethod(B b) {
b.callMethod();
}
}
Simple Example of Dependency, Association, Aggregation and Composition
Dependency (references)
It means there is no conceptual link between two objects. e.g. EnrollmentService object references Student & Course objects (as method parameters or return types)
public class EnrollmentService {
public void enroll(Student s, Course c){}
}
Association (logical relationship) It means there is almost always a link between objects (they are associated). Order object has a Customer object
public class Bank {
}
public class Employee{
}
class Association
{
public static void main (String[] args)
{
Bank bank = new Bank("Axis");
Employee emp = new Employee("Mani");
System.out.println(emp.getEmployeeName() + " is employee of " + bank.getBankName());
}
}
Aggregation (has-a relationship of weak degree)
Special kind of association where there is whole-part relation between two objects. they might live without each other though.
public class PlayList {
private List<Song> songs;
}
OR
public class Computer {
private Monitor monitor;
}
Note: the trickiest part is to distinguish aggregation from the normal association. Honestly, I think this is open to different interpretations.
Composition (has-a relationship of strong degree+ ownership or Part-Of)
Special kind of aggregation. An Apartment is composed of some Rooms. A Room cannot exist without an Apartment. when an apartment is deleted, all associated rooms are deleted as well.
public class Apartment{
private Room bedroom;
public Apartment() {
bedroom = new Room();
}
}