
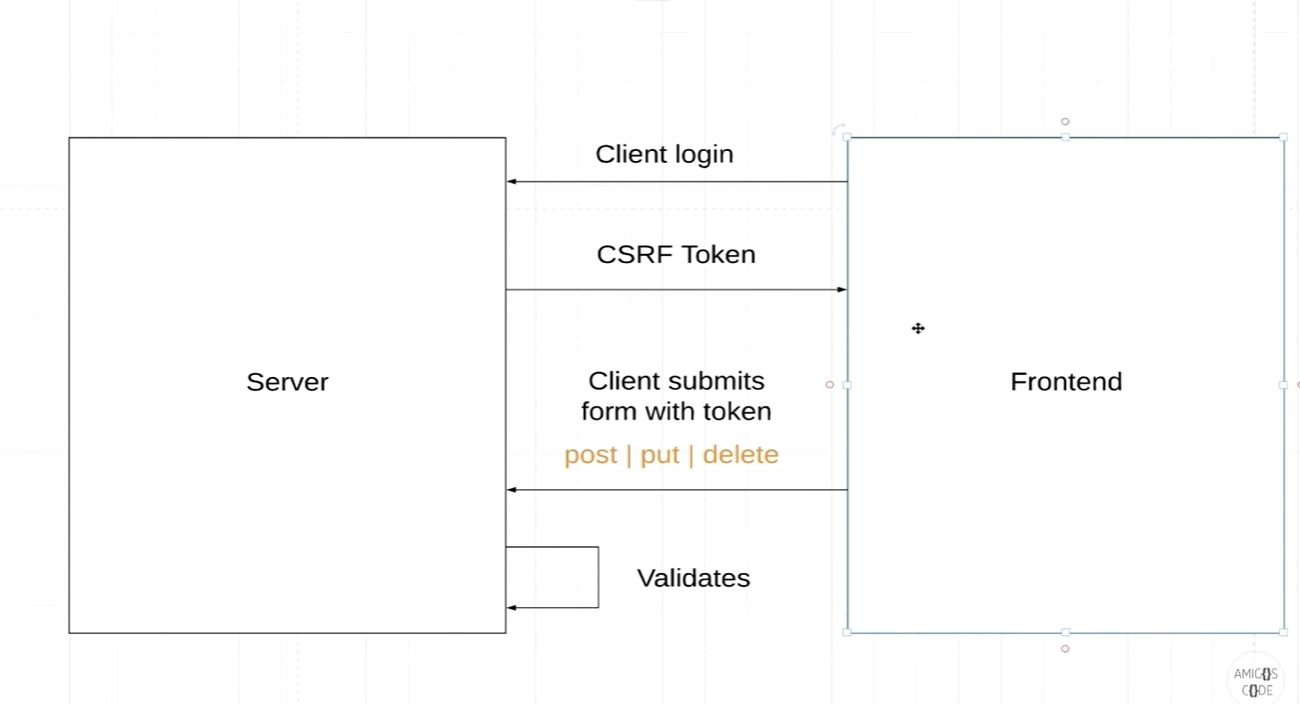
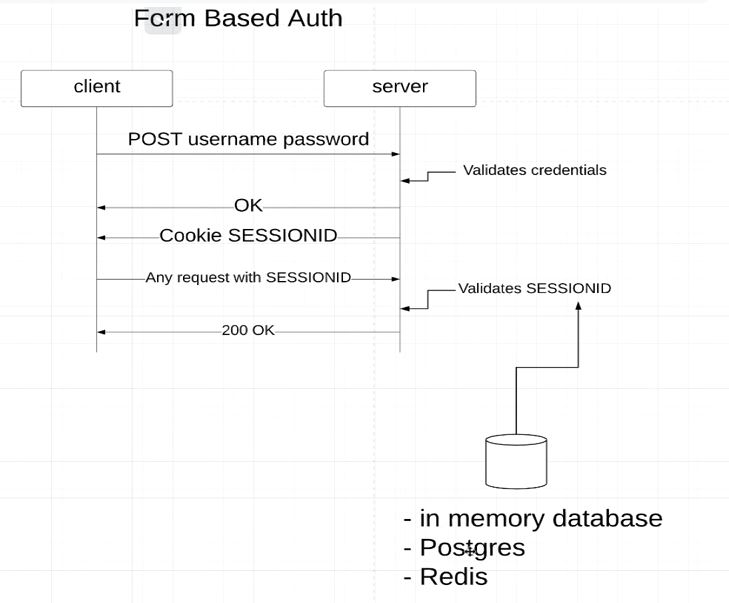
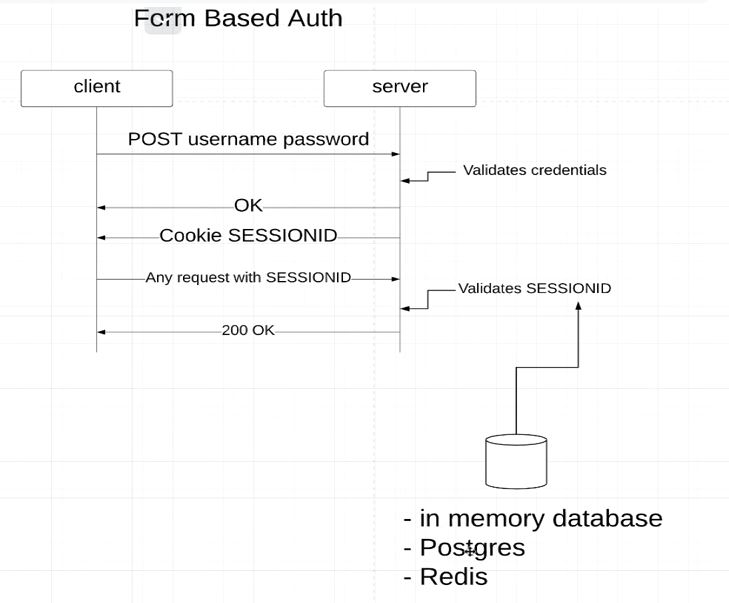
Note:The example is for CSRF disabled
- From the above diagram you can see JSESSIONID and HttpStatus.OK is send is response once the credentials are authenticated
- JSESSIONID would be used for Subsequent request
- In the below code we define URL for login and logout.
.formLogin()
.loginPage("/login").permitAll().usernameParameter("username").passwordParameter("password")
.defaultSuccessUrl("/test", true)
.and()
.rememberMe()
.and()
.logout().logoutUrl("/logout").clearAuthentication(true).invalidateHttpSession(true).deleteCookies("JSESSIONID", "remember-me")
.logoutSuccessUrl("/login")
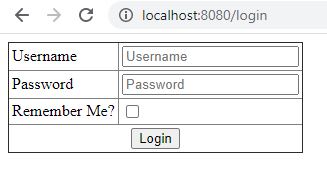
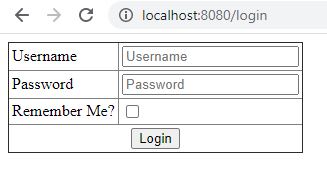
- usernameParameter and passwordParameter is the name of the input form element as given in html
- defaultSuccessUrl tells the default page after authentication
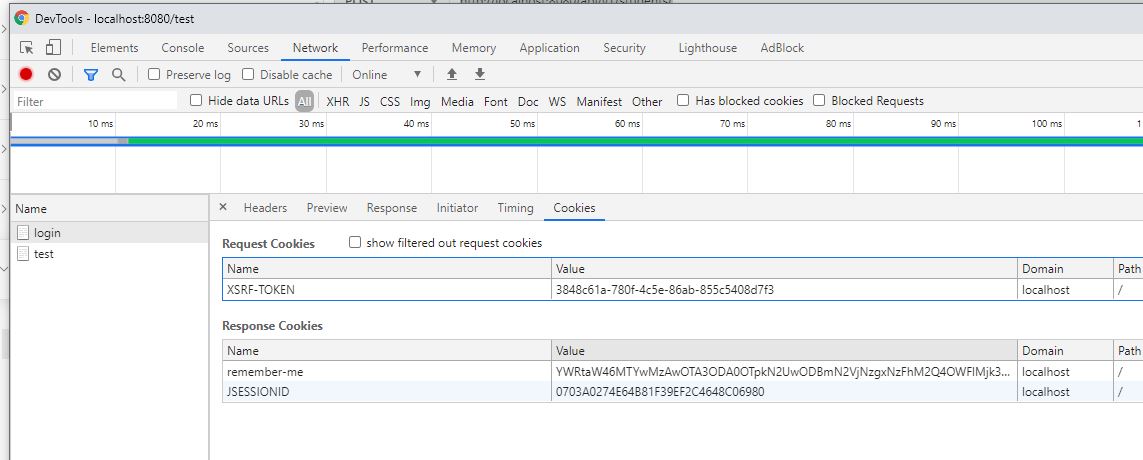
- rememberMe allows the User to remember the session in server. The default JSESSIONID time is 30 minutes of inactivity. remember-me session would be active for 2 weeks and allows user to access page for 2 weeks
- logout is similar to login with following
.logout().logoutUrl("/logout")
.clearAuthentication(true)
.invalidateHttpSession(true)
.deleteCookies("JSESSIONID", "remember-me")
.logoutSuccessUrl("/login")

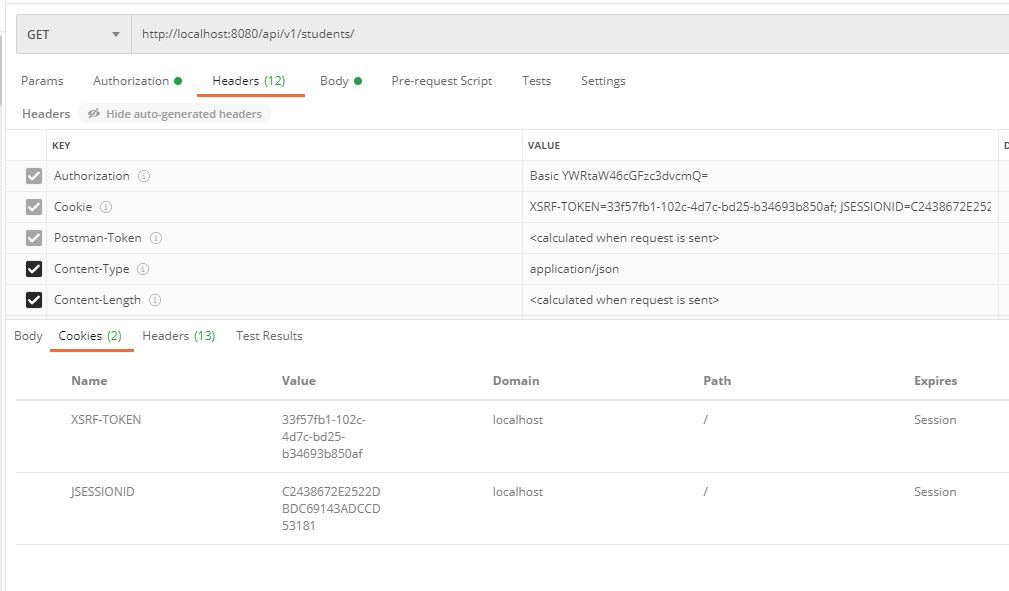
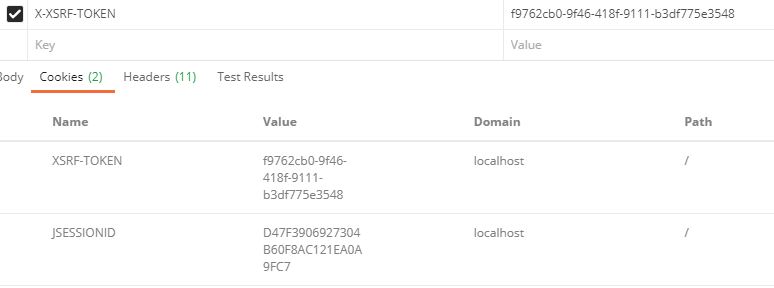
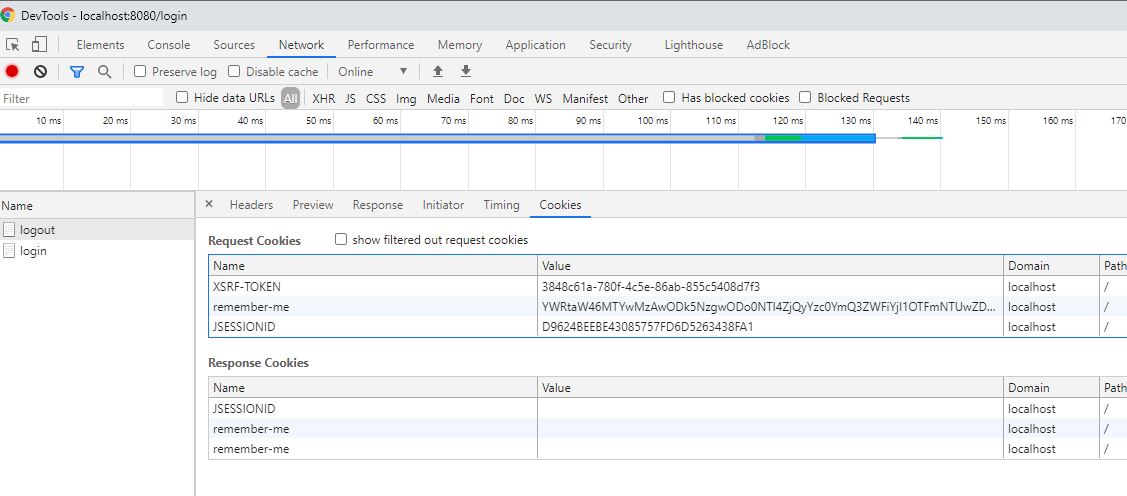
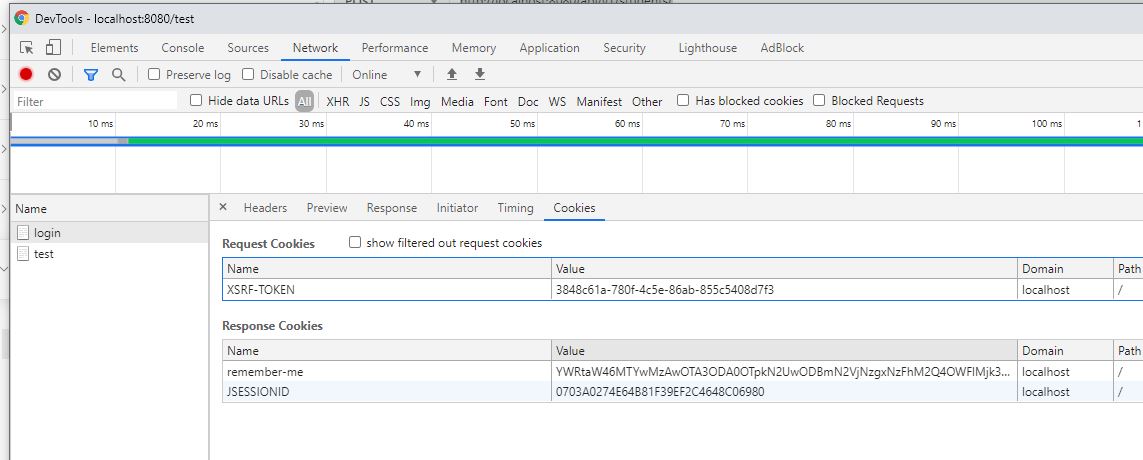
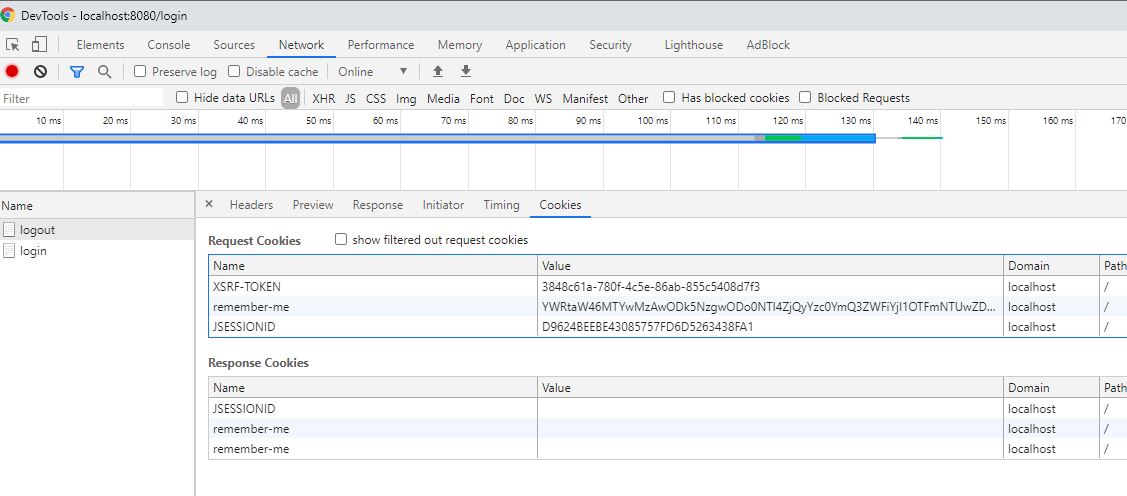
JSESSIONID and remember-me as seen in cookie in response after login button clicked


JSESSIONID and remember-me cookie deleted in response after logout button clicked

login.html
<body>
<div class="container">
<form class="form-signin" method="post" action="/login">
<table cellpadding="3" cellspacing="3" border="1px solid black" style="border-collapse: collapse">
<tr>
<td><label for="username" class="sr-only">Username</label></td>
<td><input type="text" id="username" name="username" class="form-control" placeholder="Username" required=""
autofocus=""></td>
</tr>
<tr>
<td><label for="password" class="sr-only">Password</label></td>
<td><input type="password" id="password" name="password" class="form-control" placeholder="Password"
required=""></td>
</tr>
<tr>
<td><label for="remember-me" class="sr-only">Remember Me?</label></td>
<td><input type="checkbox" id="remember-me" name="remember-me" class="form-control"></td>
</tr>
<tr>
<td colspan="2" align="center"><button class="btn btn-lg btn-primary btn-block" type="submit">Login</button></td>
</tr>
</table>
</form>
</div>
</body>
test.html
You have been Logged In
<form class="form-signin" method="get" action="/logout">
<button class="btn btn-lg btn-primary btn-block" type="submit">Logout</button>
</form>
@Override
protected void configure(HttpSecurity httpSecurity) throws Exception{
httpSecurity
.csrf().disable()
.authorizeRequests()
.antMatchers("/", "index", "/css/*", "/js/*").permitAll()
.antMatchers("/api/**").hasRole("ADMIN")
.anyRequest()
.authenticated()
.and()
.formLogin()
.loginPage("/login").permitAll().usernameParameter("username").passwordParameter("password")
.defaultSuccessUrl("/test", true)
.and()
.rememberMe()
.and()
.logout().logoutUrl("/logout").clearAuthentication(true).invalidateHttpSession(true).deleteCookies("JSESSIONID", "remember-me")
.logoutSuccessUrl("/login");
}