How to Get the Fist Tag within List of Tags
$(this).parent().find('.TickImgCont');
How to Get the Fist Tag within List of Tags
$(this).parent().find('.TickImgCont');
How to Split CSV into array
csvProjectIds = '1,2,3,4';
arrProjectIds = csvProjectIds.split(',');
Output
arrProjectIds[0] = 1
arrProjectIds[1] = 2
arrProjectIds[2] = 3
arrProjectIds[3] = 4
How to Find Element is in Array
csvProjectIds = '1,2,3,4';
arrProjectIds = csvProjectIds.split(',');
alert(arrProjectIds.indexOf('1'));
Output
0
The indexOf Returns 0 incase the element is in the array or
-1 if not in the array
Toggle Class does not work by the way you think
.ClassA
{
color : green;
}
.ClassB
{
color : red;
}
$('document').ready(function(){
$('.ClassA').on('click', function(){
alert($(this).attr('class'));
$(this).toggleClass('ClassB')
});
});
<div>Class A</div> <div>Class B</div>
After the first Time ClassA is Applied When you click ClassA both ClassA and ClassB will be applied to the same tag.
The alert message will display output some thing link ClassA ClassB
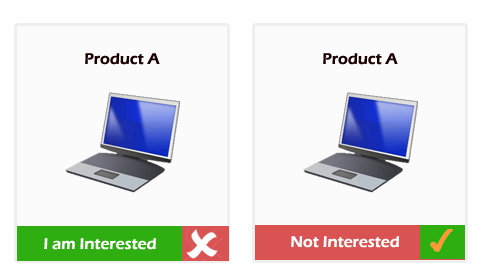
How to Switch States in Jquery Between Yes or No

.CrossMe
{
background : url(CrossMe.gif) no-repeat;
cursor : pointer;
float : left;
height : 44px;
width : 51px;
}
.TickMe
{
background : url(TickMe.gif) no-repeat;
cursor : pointer;
float : left;
height : 44px;
width : 49px;
}
.NotInterested
{
background : url(NotInterested.gif) no-repeat;
cursor : pointer;
float : left;
height : 44px;
width : 241px;
}
.Interested
{
background : url(IamInterested.gif) no-repeat;
cursor : pointer;
float : left;
height : 44px;
width : 243px;
}
Jquery to Change Class
$('document').ready(function(){
$('.CrossMe').click(function(){
$(this).toggleClass('TickMe');
var prevClass = $(this).prev().attr('class');
if(prevClass=='Interested')
{
$(this).prev().removeClass('Interested').addClass('NotInterested');
}
else
{
$(this).prev().removeClass('NotInterested').addClass('Interested');
}
});
});
HTML to create divs
How to Reverse a String
strName = 'Michael';
alert(reverse(strName));
function reverse(s)
{
return s.split("").reverse().join("");
}
Output
leahciM
Split function Splits the String By Taking “” as Delimiter and Puts in a array.
The Reverse function reverses the array
The join function Joins the array(Character in each cell) again
How to Check if it is Numeric
function isNumber(n)
{
return !isNaN(parseFloat(n)) && isFinite(n);
}