Interpolation
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'schoolApp';
}
registration.component.html
<div style="text-align:center">
<h1>
Welcome to {{ title }}!
</h1>
</div>
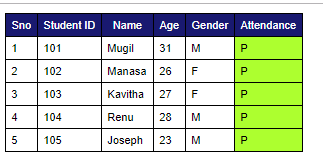
Looping through Model Object set in component and Printing in HTML Page
Student.ts
export class Student {
public isPresent:boolean=true;
constructor(public studentId:number,
public studentName:string,
public studentAge:number,
public studentGender:boolean){}
getAttendance():string{
if(this.isPresent==true)
return "P";
else
return "A";
}
}
registration.component.ts
import { Component, OnInit } from '@angular/core';
import {Student} from '../model/student';
@Component({
selector: 'app-registration',
templateUrl: './registration.component.html',
styleUrls: ['./registration.component.css']
})
export class RegistrationComponent implements OnInit {
public arrStudent:Array<Student>;
constructor() { }
ngOnInit() {
this.arrStudent = [new Student(101, 'Mugil', 31, true),
new Student(102, 'Manasa', 26, false),
new Student(103, 'Kavitha', 27, false),
new Student(104, 'Renu', 28, true),
new Student(105, 'Joseph', 23, true)];
}
getGender(Student):string
{
if(Student.studentGender==true)
return "M";
else
return "F";
}
}
registration.component.html
<style>
.even
{
background-color: rgb(235, 235, 235);
}
.odd
{
background-color : #ffffff;
}
</style>
<table cellpadding="5">
<thead>
<tr>
<th>Sno</th>
<th>Student ID</th>
<th>Name</th>
<th>Age</th>
<th>Gender</th>
<th>Attendance</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let objStudent of arrStudent; index as i;even as isEven;odd as isOdd" [class]="isEven?'even':'odd'">
<td>{{i+1}}</td>
<td>{{objStudent.studentId}}</td>
<td>{{objStudent.studentName}}</td>
<td>{{objStudent.studentAge}}</td>
<td>{{ getGender(objStudent) }}</td>
<td [class]="objStudent.isPresent?'present':'absent'">{{objStudent.getAttendance()}}</td>
</tr>
</tbody>
</table>