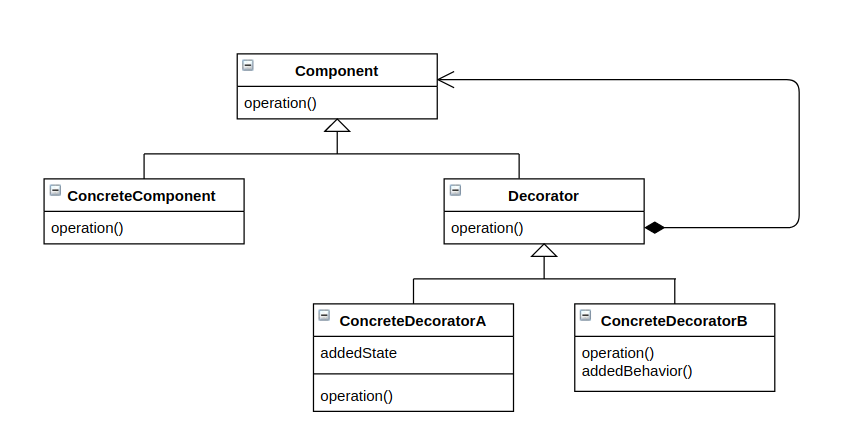
Decorator pattern dynamically changes the functionality of an object at run-time without creating new object rather by adding behavior and attribute to existing Object.
Why Decorator Pattern?
It allows adding new functionality to an existing object without altering its original class. This pattern involves wrapping the original object in a decorator class, which has the same interface as the object it decorates. The decorator class then adds its behavior to the object during runtime, allowing for increased flexibility and modularity in programming.
When Decorator Pattern?
If you want to add additional functionality to an existing object (i.e. already instantiated class at runtime), as opposed to object’s class and/or subclass then Decorator pattern should be used. It is easy to add functionality to an entire class of objects by subclassing an object’s class, but it is impossible to extend a single object this way. With the Decorator Pattern, you can add functionality to a single object and leave others like it unmodified.

How Decorator Pattern Implemented?
- Create a Interface and a concrete base class which implements Interface. This base class has only default constructor
- Create Concrete Decorator Classes which implements Interface. The Constructor of Decorator takes BaseDecorator class(vanilla Object) as argument
- The Decorator keeps appending the attributes and behavior to this Vanilla Object

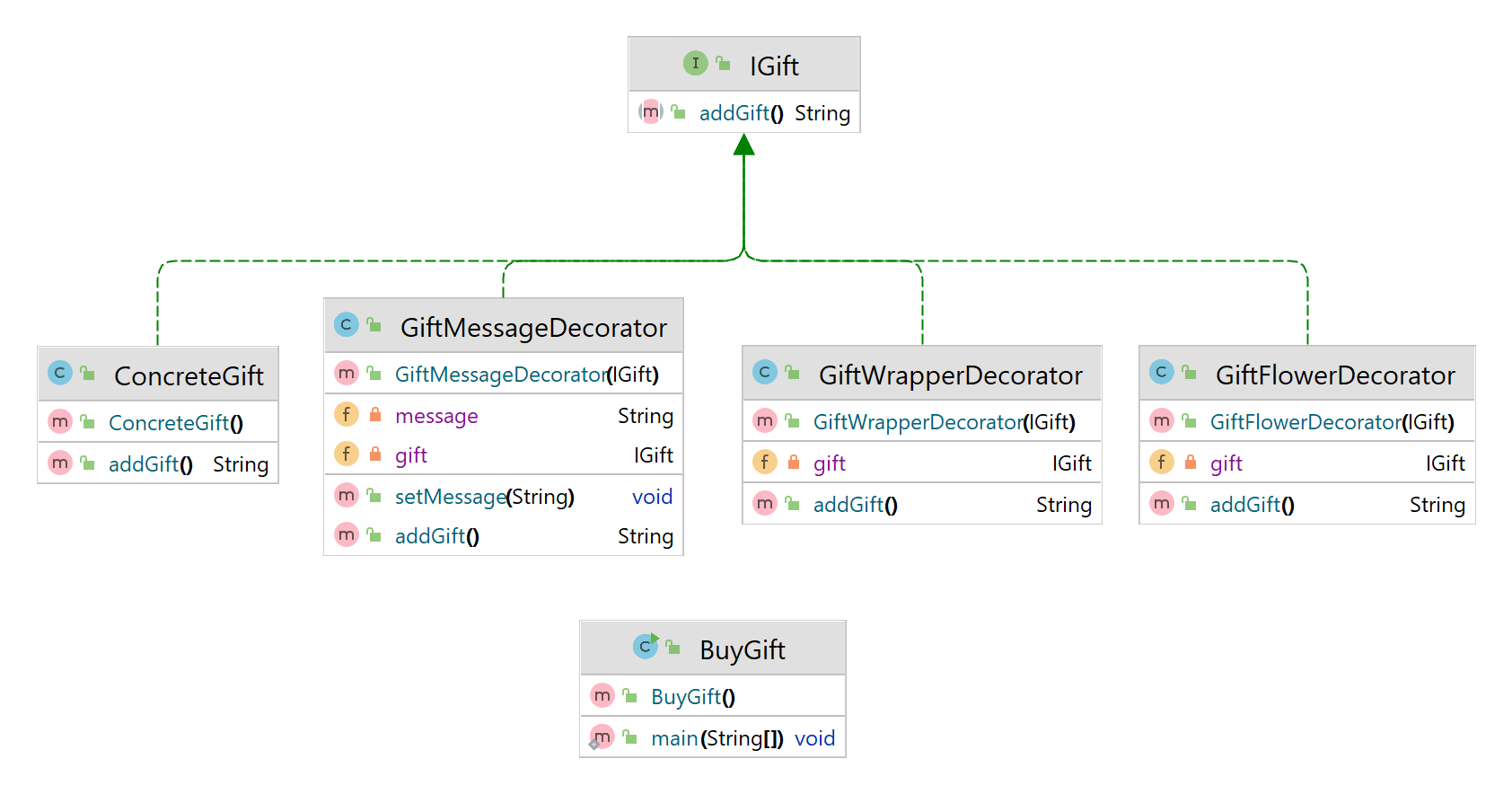
IGift.java
public interface IGift {
public String addGift();
}
ConcreteGift.java
public class ConcreteGift implements IGift{
@Override
public String addGift() {
return "Gift Item to Cherish";
}
}
GiftFlowerDecorator.java
public class GiftFlowerDecorator implements IGift{
private IGift gift;
public GiftFlowerDecorator(IGift gift) {
this.gift = gift;
}
@Override
public String addGift() {
if(this.gift != null){
return this.gift.addGift() + " with flowers";
}
return null;
}
}
GiftMessageDecorator.java
public class GiftMessageDecorator implements IGift{
private String message;
private IGift gift;
public GiftMessageDecorator(IGift gift){
this.gift = gift;
}
public void setMessage(String message){
this.message = message;
}
@Override
public String addGift() {
if (this.gift != null) {
return this.gift.addGift() + this.message;
}
return null;
}
}
GiftWrapperDecorator.java
public class GiftWrapperDecorator implements IGift{
private IGift gift;
public GiftWrapperDecorator(IGift gift) {
this.gift = gift;
}
@Override
public String addGift() {
if(this.gift != null){
return this.gift.addGift() + " and fully Wrapped";
}
return null;
}
}
BuyGiftOnline.java
public class BuyGiftOnline {
public static void main(String[] args) {
IGift objGift = new ConcreteGift();
System.out.println(objGift.addGift());
GiftMessageDecorator objGiftMsgDec = new GiftMessageDecorator(objGift);
objGiftMsgDec.setMessage(" with Message");
System.out.println(objGiftMsgDec.addGift());
GiftWrapperDecorator objWrapDec = new GiftWrapperDecorator(objGiftMsgDec);
System.out.println(objWrapDec.addGift());
GiftFlowerDecorator objFlowerDec = new GiftFlowerDecorator(objWrapDec);
System.out.println(objFlowerDec.addGift());
}
}
Output
Gift Item to Cherish Gift Item to Cherish with Message Gift Item to Cherish with Message and fully Wrapped Gift Item to Cherish with Message and fully Wrapped with flowers
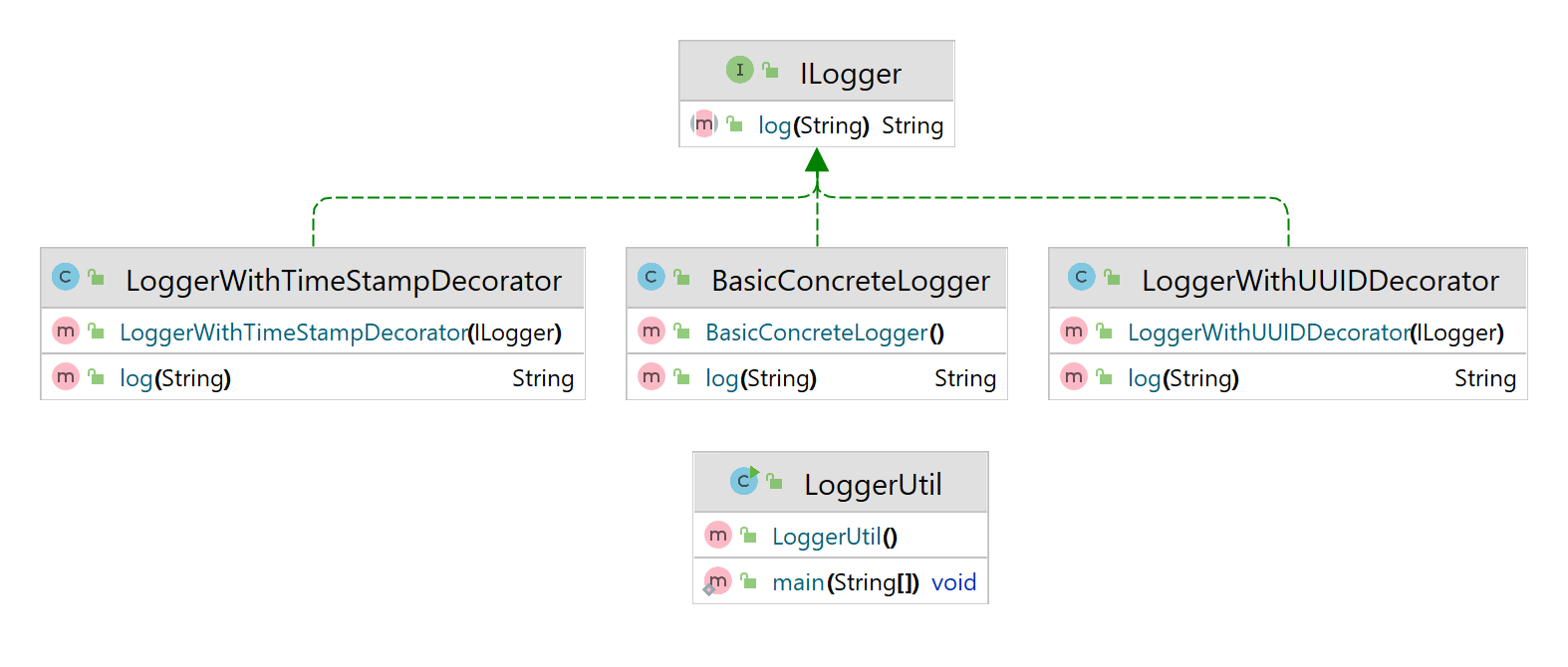
Below we have one more example of Decorator Pattern

ILogger.java
public interface ILogger {
String log(String msg);
}
BasicConcreteLogger.java
public class BasicConcreteLogger implements ILogger{
public BasicConcreteLogger() {
}
@Override
public String log(String msg) {
System.out.println(msg);
return msg;
}
}
LoggerWithTimeStampDecorator.java
public class LoggerWithTimeStampDecorator implements ILogger{
ILogger logger;
public LoggerWithTimeStampDecorator(ILogger logger) {
this.logger = logger;
}
@Override
public String log(String msg) {
msg = msg + " TimeStamp:-"+ new java.util.Date();
System.out.println(msg);
return msg;
}
}
LoggerWithUUIDDecorator.java
public class LoggerWithUUIDDecorator implements ILogger{
ILogger logger;
public LoggerWithUUIDDecorator(ILogger logger) {
this.logger = logger;
}
@Override
public String log(String msg) {
msg = msg + " UUID:- "+ UUID.randomUUID().toString();
System.out.println(msg);
return msg;
}
}
LoggerUtil.java
public class LoggerUtil {
public static void main(String[] args) {
BasicConcreteLogger objLogger = new BasicConcreteLogger();
String msg = objLogger.log("Sample Log Message");
LoggerWithTimeStampDecorator objLTS = new LoggerWithTimeStampDecorator(objLogger);
msg = objLTS.log(msg);
LoggerWithUUIDDecorator objUUID = new LoggerWithUUIDDecorator(objLogger);
objUUID.log(msg);
}
}
Output
Sample Log Message Sample Log Message TimeStamp:-Sat Nov 09 13:44:31 IST 2024 Sample Log Message TimeStamp:-Sat Nov 09 13:44:31 IST 2024 UUID:- deacc0f1-8817-41c3-97d5-e05dd9909b57