- Till now we were sending requests over HTTP. Now lets make HTTP secured using https by installing certificate in our project
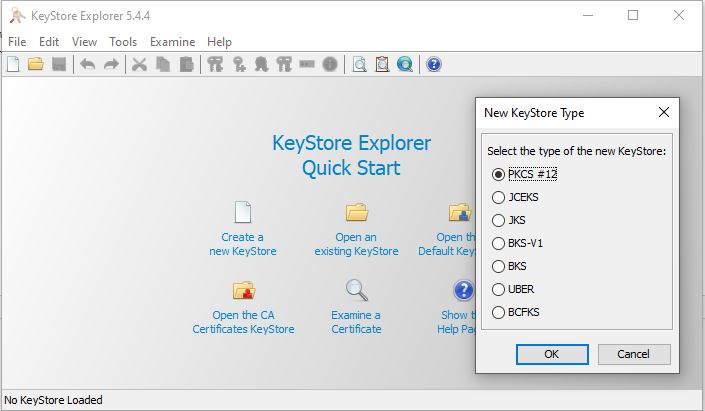
- To generate certificate we use Key Store Explorer and will generate PKCS#12 Certificate

- Generate a public and private key and save the keystore
- The Keystore should be copied to the resources folder and the credentials of the keystore should be added to application.properties as below.
application.properties
# The format used for the keystore. It could be set to JKS in case it is a JKS file server.ssl.key-store-type=PKCS12 # The path to the keystore containing the certificate server.ssl.key-store=classpath:TestCert # The password used to generate the certificate server.ssl.key-store-password=password
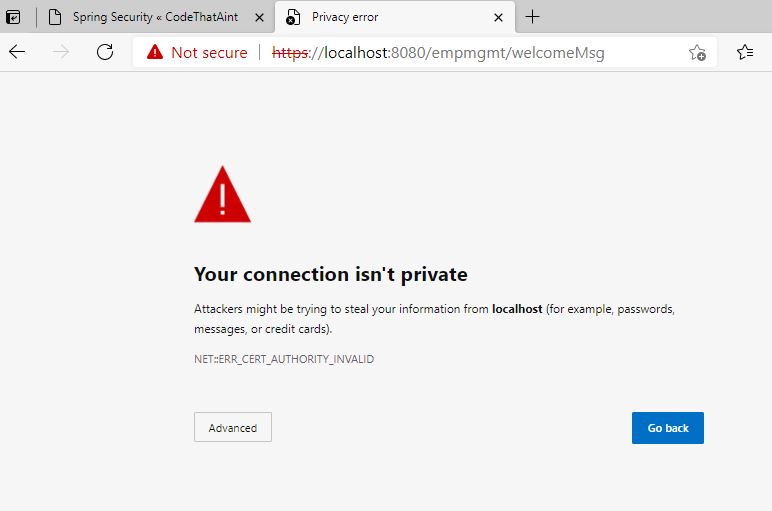
- Since the certificare generated(keystore file) cannot be cross checked with CA(Certificate Authority) it would display message like one below for the authenticy of certificate, whether it should be accpeted or not. How ever you can continue further by clicking on advanced

Note: While performing CRUD the addition of user is a JSON request which should be carried out only from postman. For this enable interceptor plugin in Chrome so that cookies set in chrome would be available in Postman.
Further Reads:
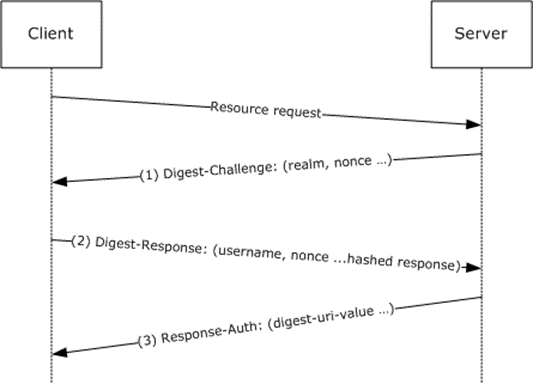
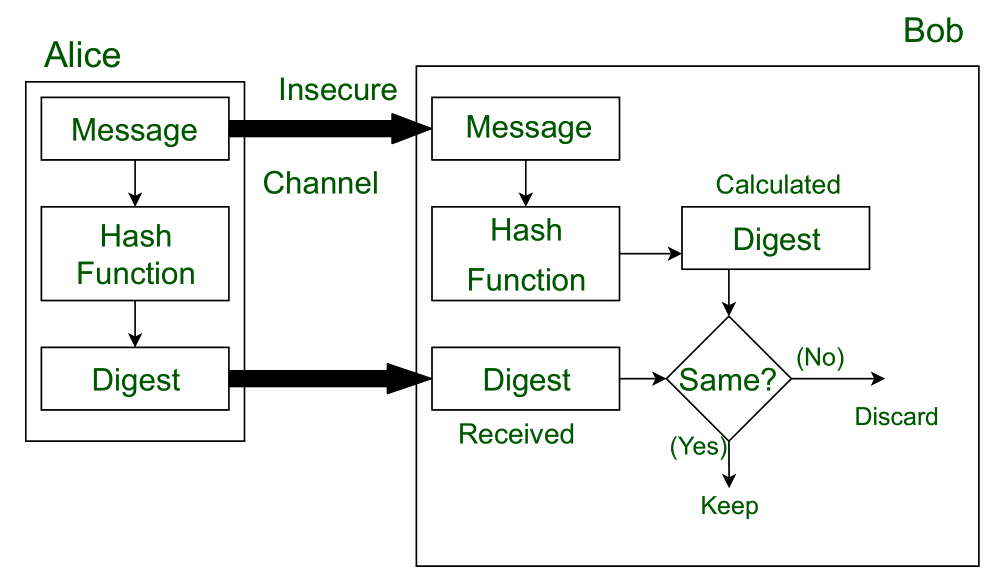
How SSL Works